Image SEO Best Practices in 2024: The Ultimate How To Guide (With Checklist)
- Updated on February 6, 2024
- Written by Brogan Renshaw
There are a lot of different parts that comprise a comprehensive SEO strategy. It can be easy for businesses to overlook some of ‘minor’ aspects of good on-site SEO. It is these ‘minor’ things you can do to strengthen your website’s SEO that can make a significant difference to your search performance.
Placing importance on optimising your images for SEO is a simple way to ensure your website is more competitive in the search engine rankings.
Image SEO is by far and away one of the easiest wins you can have when trying to optimise your on-page SEO. Many businesses either forget or get the basics wrong, which makes it more worthwhile for you to do. Take advantage of your competitors’ mistakes.
Think back to the last time you put an image up on your website. You probably downloaded it from the internet and uploaded it to your website. Unfortunately, this is not what counts as image SEO; you have added 100kg to what should be a 100-metre sprinter.
What is Image SEO?
Image SEO or image optimisation is the practice of optimising images or graphics on a website. The objective of image SEO is to improve the rankings of a website in Google Image Search and the regular search results. Optimising images provides additional information to search engines, helping them understand the content and subject of the image. Image SEO covers all aspects of the graphic, such as file name, size of image and even the file type.
Image SEO creates many advantages for your search performance such as better user experience, faster website load times and more ranking opportunities. The ultimate goal of image SEO is to increase your search performance.
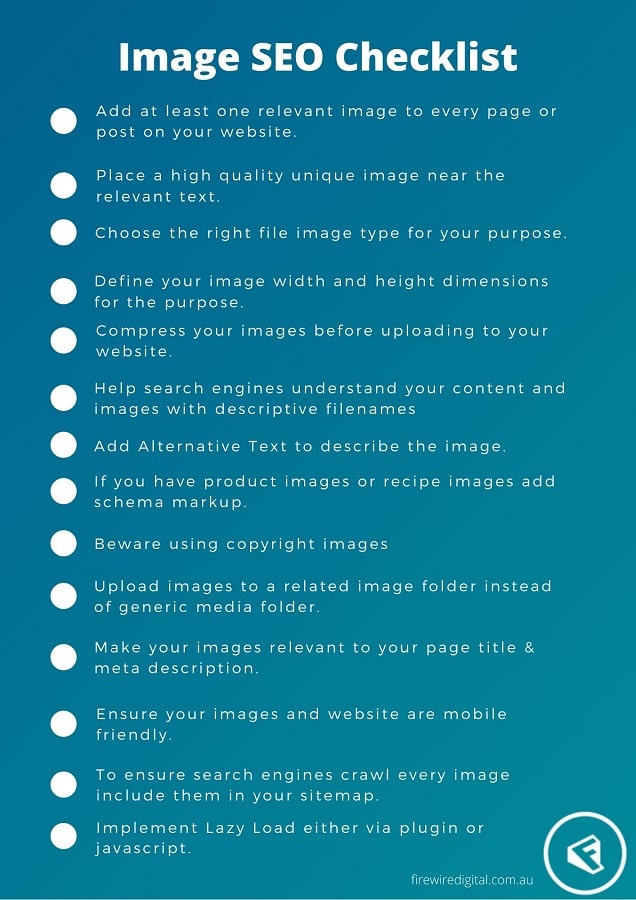
For those that just want to get stuck straight into image SEO on their site, we have created an image SEO checklist.
Why Images Are Important for SEO
Images play a significant part in how we experience the web. Think about your experience online, if faced with a page that is a block of text, you would question the website’s legitimacy. Research shows that people are 80% more likely to read content that includes an image and 64% more likely to remember it afterwards. It was reported in 2018 that increasingly more users are directly searching for images, as 22.6% of all web searches were being performed in Google Image search.
These are important statistics, but images can also be optimised to help directly with SEO. Optimising the images on your website is definitely worth the time spent. Without it you are wasting a valuable asset.
Follow these steps to learn how to have SEO-friendly images to your site.
Have at least one image
This may sound silly, but some people need to read it. Have at least one image or graphic on a page. Images that are relevant to your content can help readers and Google understand your content.
In 2016, Backlinko found content with at least one image rank higher than content that has no image. Important to note as well, using lots of images made no difference to rankings after the first.
Tip: Add at least one relevant image to every page or post on your website.
Use high quality unique and relevant images
High-quality images don’t mean going and Google Images search for a topic and pick the first image that appears. It means using original images, photos you have taken yourself or graphics you have created. Original high-quality images add more value to a page than generic stock photos.
Using the same stock photos on your website as everyone else is unoriginal. Just like every other website that has them, you will fail to stand out. There are far too many websites that all look the same with the same photographs and graphics. Photos like this one are pretty pointless as they provide no value or meaning to your business or service.

Here is the kicker – even if you have stock images perfectly optimised, it simply doesn’t have the same impact or potential benefits to your rankings as a unique high quality image. A unique image provides a better experience for your users and better odds of ranking.
Images are more engaging to your audience if they are relevant. Your choice of image should reflect the topic of the page or text in which it is near. Images with related text perform better for the keywords you are optimising for. There is no value in putting an image of a purple frog if your page is about bathroom renovations.
If you have the budget available, get a professional to take some high quality photography of your business, service or product. Alternatively if that doesn’t suit your business, create custom graphics that are unique to you. Images that are solely yours will help you stand out in image search.
Tip: Place a high quality unique image near the relevant text.
Choose the right image file type
The image file type you choose affects the way the image loads or appears on the website.
According to HTTP Archive, images makeup on average 21% of a total webpage’s weight. Choosing the wrong file type can make your pages slow and a painful experience to load.
Your page load time is a crucial component of your SEO. Google has acknowledged that it is a ranking factor.
There are a number to choose from each with their strengths and weaknesses. Choosing the right image file type can be confusing unless you know what each is best for.
Choosing the right image file format is about picking the best compression type with the least reduction in quality.
Here are the most popular image formats, and what they’re best used for.
| Image Format | Best Used For |
|---|---|
| JPEG (JPG) | The most common image file online, generally used for photographs. |
| PNG | Commonly used for custom graphics and logos as they have a transparent background. |
| GIF | Used for animated or moving graphics |
| SVG | Less common online but are used for custom graphics and logos that show in different sizes. SVG files scale to a variety of sizes without losing any image quality. |
| WebP | Developed by Google, WebP is an alternative to JPG and PNG that can be compressed better. As of yet, it’s not supported in Safari or Internet Explorer. |
By far the most common file types on the web are JPG & PNG. Each has a unique way of compressing the file. That means file sizes can differ greatly from one file type to another. Our example below shows the file size when saved in the 4 most common formats online.

From this test image example, WebP is the winner, 40% smaller than JPEG. Unfortunately not all browsers yet support WebP format and with JPEG 15% of the size of the PNG file, JPEG is the safer option. If you wish to serve WebP format to your visitors you can use Squoosh to convert images to WebP format.
Illya Grigorik, Web performance engineer at Google, provides a simple easy chart on how to choose the best file format.

Tip: Choose the right file image type for your purpose.
Define your image dimensions
Large desktop monitors have a screen dimension of 1920 x 1080, there is no need to upload an image that has the dimensions of 6000 x 3000. Larger than necessary images take extra time to load. As noted by Google, the longer your website takes to load the harder it will be for you to rank.
Think critically about where the image is going and what size it needs to be. A hero image that you want to take up the whole screen can safely be resized to the standard desktop. If you are showing a product at 800 x 800, make sure your image file is resized to that before uploading to your website.
If you are only resizing a handful of images Paint 3D is a good tool.

For bulk image resizing Smart Resize is the go to tool. Upload images in bulk then set ‘max height’ or ‘max width’ option to adjust only the height or width of your images.
When resizing images in Smart Resize, you should upload different files types in separate batches. This is because the tool converts all images into a consistent file type. You don’t want to have spent ages getting all your PNGs correct only to save and resize them into JPEGs.
Tip: Define your image width and height dimensions for the purpose.
Compress your images
Too often we see brand new websites that people have paid thousands to a web designer or web design agency that fail basic elements of image SEO. Your website may look great, but if it takes longer to load than getting through a McDonalds drive through your website is going to struggle to rank.
Look at this image – can you see any difference?

Both of these images are in JPEG format. There is little to no difference in the quality between the two images, yet the second compressed image is 46 % smaller than the first image.
In regards to image compression, Google states:
For best results, experiment with various quality settings for your images, and don’t be afraid to dial down the quality – the visual results are often very good and the filesize savings can be quite large.
There are many online tools to help compress images Just drop in your images, and they’ll be compressed ready for download.
Here is an example of a website that hasn’t compressed or resized images. This site has a page size of 98.4mb and load time of over 50 seconds. No customer in the world is going to wait that long for a page to load!

WordPress Plugins to Compress Images
If you think that process to compress images is all just too hard, there are a number of wordpress plugins that compress the image on upload to your website. Some of them include:
These plugins reduce the image file size without reducing the quality of image. Be warned though that it doesn’t compress images as much as doing it manually.
How to check what images are slowing my website?
If you are not sure how images are currently affecting your website speed, I recommend running it through GTmetrix or Lighthouse Audit. This can give you a good idea of what is slowing your website down. Depending on the website, you typically want to achieve a load time of under 2 or 3 seconds and page size of under 2mb. If you see your website page size is over 2mb you may have image size issues.

Compressing your images is one of the easiest wins you can make to improve your website performance.
Tip: Compress your images before uploading to your website.
Customize Image File Names
Creating unique, descriptive file names is crucial. You have taken the time to get unique images, why wouldn’t you spend 30 seconds customising the file name. For something so simple, many websites still miss this step.
When you consider that every image file that you upload to your web pages is crawled by search engines, a relevant description is key to help understand the content. The names you give image files provide Google with an indication as to the subject matter of the image.
When you export a photo from a camera or phone, the file name will look like IMG1024.jpg or some such. The camera organises your photos in a chronological format, creating a new file name after every photo. This format does zero to help Google understand the contents of that image.
Here’s what Google says about image filenames:
… the filename can give Google clues about the subject matter of the image. For example, my-new-black-kitten.jpg is better than IMG00023.JPG.
That doesn’t mean keyword stuffing. Keep your filenames descriptive and straightforward.
Lets take this example image of a baby hippo (who doesn’t like a baby hippo!)

A good filename for this image would be baby-hippoptomus.jpg.
A bad filename for this image would be hippo-hippotomus-baby-young-pigmy.jpg
It really doesn’t take too much effort to rename your filenames to be descriptive. Take the time to help search engines understand your image and additionally the content of the page the image is on.
Google’s AI does have an ability to understand images, however questions can be raised as to how accurate the AI is.
Let’s try the baby hippopotamus example out.

Google is 99% sure that this is a mammal. Great start. Yet it is also 88% sure it is an Indian Rhinoceros – definitely wrong.
So the point stands, Google does try to understand your images. Yet it is clear you should still try and help them understand what your image contains.
Tip: Help search engines understand your content and images with descriptive filenames
Add and optimise the image alt text
Image alt text is a text alternative to an image when a browser can’t properly render the image. The alt text should be used to describe the contents of the image. When an image won’t load, the alt text is displayed in place of the image.

Image credit Moz
Let’s take a look at example image:

Bad (missing alt text): <img src= “puppy.jpg”/>
Bad (keyword stuffing): <img src= “puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”/>
Better: <img src= ”golden-retriever.jpg” alt=”Puppy Golden Retriever”/>
Best: <img src= ”golden-retriever.jpg” alt=”Puppy Golden Retriever playing with a red ball”/>
There are clear benefits to ensuring the addition of alt text to images:
- Provides an extra description to images which can be crawled by search engines. Helping search engines understand keywords associated with the page content.
- If an image fails to render, the alt text is displayed in its place.
- Can be read by screen readers allowing your content of the image to be accessible for those with accessibility issues.
Web Aim says it best with 4 key things to consider when writing alt text:
- Be accurate and equivalent in presenting the same content and function of the image.
- Be succinct. This means the correct content (if there is content) and function (if there is a function) of the image should be presented as succinctly as is appropriate. Typically no more than a few words are necessary, though rarely a short sentence or two may be appropriate.
- NOT be redundant or provide the same information as text within the context of the image.
- NOT use the phrases “image of …” or “graphic of …” to describe the image. It is usually apparent to the user that it is an image. And if the image is conveying content, it is typically not necessary that the user know that it is an image that is conveying the content, as opposed to text. If the fact that an image is a photograph or illustration, etc. is important content, it may be useful to include this in alternative text.
Tip: Add Alternative Text to describe the image.
Add image structured data
Structured data, also referred to as schema markup is something you have probably come across before in Google search results. Normal structured data can appear like this:
Schema markup is another way to add further details to help search engines understand your images. Google shows this structured data on search results providing more information to the user.
Here’s what that looks like on mobile:


Google says this about image structured data:
If you have images on your site, you can help users identify the type of content associated with the image by using appropriate structured data on your pages. This helps users find relevant content quickly, and sends better targeted traffic to your site.
Unless, your website has products or recipes image schema markup is not something you need to do. If you do have products or recipes, adding schema markup is worth the effort. Google provides good guidelines on the best practices for recipes markup and product markup.
Tip: If you have product images or recipe images add schema markup.
Warning – Beware of Using Copyright Images
Be warned on using any old image you pull off the internet. It is highly recommended that you make sure there is no copyright covering that image’s use. If you get caught violating copyright, the consequences can exceptionally large. An Australian case in 2015 saw a Melbourne Travel Agency ordered to pay $24,000 in damages and costs for misuse of a photo.
Australia has no system of registration for copyright protection, the protection is free and automatic. The Australian Copyright Council is clear on this “A photo is protected by copyright automatically from the moment it is taken”.
Given that there are millions of images available for reuse under creative commons licences on the internet there is no excuse for using images that don’t belong to you.
Download Free Stock Photos
If you are still wanting to grab images online and don’t have the budget to pay for your own (as we recommended earlier), you can download free stock photos. Here is a shortlist of some free stock images sites:
- Pexels – Pexels provides high quality and completely free stock photos licensed under the Pexels license. All photos are nicely tagged, searchable and also easy to discover through our discover pages. We have hundreds of thousands free stock photos and every day new high resolution photos will be added. All photos are hand-picked from photos uploaded by our users or sourced from free image websites. We make sure all published pictures are high-quality and licensed under the Pexels license.
- Unsplash – Unsplash was born from the pain we had in finding great, usable imagery. And we weren’t alone. Which is why, today—millions of creators from around the world have downloaded over 1 billion Unsplash images to create presentations, artwork, mockups, and more.
- Pikwizard – Pikwizard currently have over 100,000 free images and videos. They are adding new images and videos to the library daily with the ultimate goal to get to more than 1 million images and videos.
- Pixabay – Pixabay is a vibrant community of creatives, sharing copyright free images and videos. All contents are released under the Pixabay License, which makes them safe to use without asking for permission or giving credit to the artist – even for commercial purposes.
- Google Images – Google Images allows you to filter your search results based on those that are available for personal & commercial reuse.
- Creative Commons Search – CC Search is a tool that allows openly licensed and public domain works to be discovered and used by everyone. Creative Commons, the nonprofit behind CC Search, is the maker of the CC licenses, used over 1.4 billion times to help creators share knowledge and creativity online. CC Search searches across more than 300 million images from open APIs and the Common Crawl dataset.
Remember though – Original high-quality images add more value to a page than generic stock photos.
Tip: Beware using copyright images
Think about the Image URL Structure
A good URL structure is beneficial to SEO as it helps search engines understand the page content. for example:
Good: https://www.smokeyjoes.com.au/services/emergency-plumber/
Bad: https://www.smokeyjoes.com.au/services/service-1/
The same principle applies to your images. Search engines use the URL path as well as the file name to help understand your images. Instead of uploading your images to a generic media folder, consider structuring the subfolders to be more category related such as /images/ or /food/.
Good: https://www.smokeyjoes.com.au/images/smokey-bacon-eggs/
Bad: https://www.smokeyjoes.com.au/wp-content/uploads/2019/06/image245
Tip: Upload images to a related image folder instead of generic media folder.
Make Your Page Title & Description Relevant
When people search within Google Images, a page title and description is automatically created and displayed. This provides extra information to the user to help decide whether they click on that image or not.

Google uses your title & meta description of the page the image is located on to inform this extra information.
Google states: Google Images automatically generates a title and snippet to best explain each result and how it relates to the user query.
In 2018, Google Images accounted for 22.6% of all internet searches. Optimising your page title & meta descriptions is a standard part of all SEO. Keep your images in mind next time you change them.
Tip: Make your images relevant to your page title & meta description.
Make Your Images Mobile Friendly
Your images and website need to be mobile friendly. In 2018 Google shifted to mobile-first indexing, meaning it indexes your mobile site, and not the desktop version.
You can use Google’s Mobile-Friendly Test tool to check your website. With 61% of mobile searchers more likely to contact a business if they have a mobile-friendly site, you don’t want to put people off before they see your content.
A responsive website means that not only does layout change based on device, but the content can change as well. This includes images.
Unresponsive images create a really poor user experience. Take a look at this hairdressers website on mobile:

By ensuring your website is responsive, your images will scale to the appropriate size regardless of what device the user is viewing on.
Tip: Ensure your images and website are mobile friendly.
Add Images To Your Sitemap
Adding images to an existing sitemap or creating a sitemap just for images increases the likelihood that your images will be shown in Google Image search results.
By providing an image sitemap, you help Google discover images that may not otherwise have been crawled. This also provides the ability to specify what images you want Google to crawl and index.
According to Google, a sitemap is “a file where you can list the web pages of your site to tell Google and other search engines about the organization of your site content.”
You have two options to with images sitemaps. First option is creating a dedicated image XML sitemap. Second option is adding images to your existing XML sitemaps. Both options assist search engines crawl and index your images.
If your website is hosted on WordPress, you can use Rank Math, which allows you to easily add images to your sitemap.


Tip: To ensure search engines crawl every image include them in your sitemap.
Consider Lazy Loading
Lazy loading works by not loading below the fold images until the user scrolls down. By deferring the loading of images until they need to be shown on screen, you can greatly improve the load time of necessary components of the page.
Google on lazy-loading:
Lazy loading can significantly speed up loading on long pages that include many images below the fold by loading them either as needed or when the primary content has finished loading and rendering.
Google also recommends lazy loading when you run a PageSpeed Insights test. Defer offscreen images is one of the checks in the audit.

If you are a have a wordpress website – there are a number of lazy-load plugins.
- Lazyload by WP Rocket
- A3 Lazy Load
- Speed Up Lazy Load
- Zedna WP Image Lazy Load
If you are feeling confident, Google explains how to implement lazy-loading with Javascript.
In late 2019, Google announced they plan on adding native support for lazy loading in Chrome 76. Other browsers have not yet extended to lazy loading support – so until that happens best to implement via plugins or javascript.
Tip: Implement Lazy Load either via plugin or javascript.
Serve images through a CDN
Content Delivery Networks (CDN) serve your content, including images to users from a server located as geographically close to them as possible.
When a visitor to your website is geographically close to your server, the distance files have to travel is reduced, significantly increasing the speed of delivery to the user. Conversely, if a visitor is geographically further away from your server (e.g another country), your site’s content has further to travel, resulting in longer page load times. This is particularly relevant with image files: they are big enough that speed is a significant factor, but small enough that website users expect them to load quickly.
CDNs solve this problem for websites by providing a globally distributed network of servers that keep a copy of your website’s static content. Now when someone visits your website, their request is sent to the nearest possible CDN server, reducing latency and serving your website’s content faster to the user.
Cloudflare are one of the largest CDNs with server locations in 200 cities across more than 90 countries.

Tip: Content Delivery Networks can serve static resources including images to users from a server location closest to them.
Image SEO – Small things can make a big impact.
Making image optimisation part of your SEO processes can provide long term improvements in organic traffic. By setting aside a little time to get quality relevant images and optimise them for search, you give your pages a leg up in the chance to rank in search engines.
Key Takeaways
- The article outlines essential practices for optimizing images on websites to enhance their visibility and performance in search engines.
- Properly optimizing images is crucial for improving website load times, user experience, and SEO rankings.
- Image file names should be descriptive, concise, and relevant to the content, incorporating relevant keywords when appropriate.
- Alt text (alternative text) is essential for accessibility and SEO; it should be descriptive and informative to help search engines understand the image's content.
- Image size and format should be optimized for the web to reduce file size and improve loading speed without sacrificing quality.
- Utilizing responsive images and implementing responsive design principles ensures images display correctly on various devices and screen sizes.
- The article recommends leveraging image sitemaps to provide search engines with more information about the images on your site.
- Compressing images without loss of quality can significantly improve page load times and user satisfaction.
- Considering image placement within content, including captions, and using lazy loading for off-screen images can enhance user engagement and SEO.
- By following these best practices, websites can improve their image SEO, leading to better search engine rankings, improved user experience, and increased organic traffic.

Home » Image SEO Best Practices in 2024: The Ultimate How To Guide (With Checklist)